
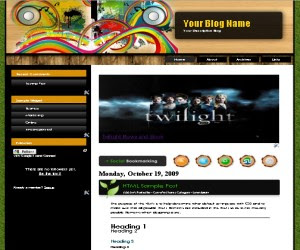
Octavia 2 Column Blogger Template
Octavia 2 Column Blogger Template is a free blogger template with features such as 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Elegant, Featured Section, Fixed width, Fresh, Green, Grey, Magazine, Premium, Right Sidebar, Slider, Top Navigation Bar, Web 2.0, White.

Install Template (Baca) Cara Mengganti Template Blogger Setelah Octavia 2 Column Blogger Template sudah selesai diupload (install) silakan lakukan hal-hal berikut:
1. Setting Meta tags
Ganti DESCRIPTION HERE (dengan deskripsi blog kamu),KEYWORDS HERE (dengan keyword blog kamu).
Temukan kode html berikut
4. Konfigurasi Menu
Temukan kode <div class='menu-secondary-container'> Silakan ganti nama menu dan link (#) dengan nama yang kamu mau. (Baca : Cara Mengganti Title Blog Dengan Gambar) Note of Octavia 2 Column Blogger Template:

Install Template (Baca) Cara Mengganti Template Blogger Setelah Octavia 2 Column Blogger Template sudah selesai diupload (install) silakan lakukan hal-hal berikut:
1. Setting Meta tags
Ganti DESCRIPTION HERE (dengan deskripsi blog kamu),KEYWORDS HERE (dengan keyword blog kamu).
<meta content='DESCRIPTION HERE' name='description'/>2. Setting Favicon:
<meta content='KEYWORDS HERE' name='keywords'/>
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>3. Setting Slider:Temukan kode html berikut
<li>(Baca : Cara Mudah + Cepat Mencari Kode Html di Blogger) Silakan Ganti pada "SLIDER-X-URL-HERE" dengan url slide anda sendiri, disini terdapat 2 slides. Dan juga ganti url gambar slide nya.
<a href='SLIDER-1-URL-HERE'><img class='slide-image' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjXA8zfgT-mjxSECvOf2XW9Zebhie5A0wOKlHhCJ34CPMEWhk3gR6h2cKpu63hLwP8JzSUDiR0NhaskxqQ9VdRSA1Z2T25JAoQHHDSg3qOwAcsTHL_BbWpGD1bel6WDFw3V4-vNiH5TOM/s1600/image1-940x400.jpg'/></a>
</li>
<li>
<a href='SLIDER-2-URL-HERE'><img class='slide-image' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1D4AW23Hkoz7pV8Wph_2TWOmnTWOsKdt0wnzJGVUuFfgjOY7yOfMQcQDtkAwDPsrrKJKk7i13kk-qwVFdnwx_NrUD6uxR-KAzpHazA6D_ze9l7q5CEMbtyryeKh8VD_cwH01wYOldhaI/s1600/image2-940x400.jpg'/></a>
</li>
4. Konfigurasi Menu
Temukan kode <div class='menu-secondary-container'> Silakan ganti nama menu dan link (#) dengan nama yang kamu mau. (Baca : Cara Mengganti Title Blog Dengan Gambar) Note of Octavia 2 Column Blogger Template:
- Octavia 2 Column Blogger Template is FREE LICENSE, GPL License, and Creative Commons Attribution 3.0 License. Please be RESPECTFULL Blogger Template Makers and Do Not Remove Credit Footer Link
- Some file dowload link is Paid To Download and we not change the download link
- We not change all or some part of the template including not change and add links footer. File template still same from original resource blog's template maker