Mau bikin Featured Slider Otomatis di blog blogger teman?Kali ini saya akan menuliskan artikel cara membuat featured slider otomatis di blogger menggunakan JQuery featured post widget.
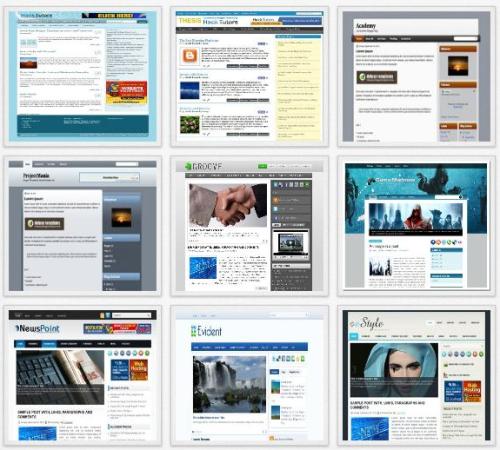
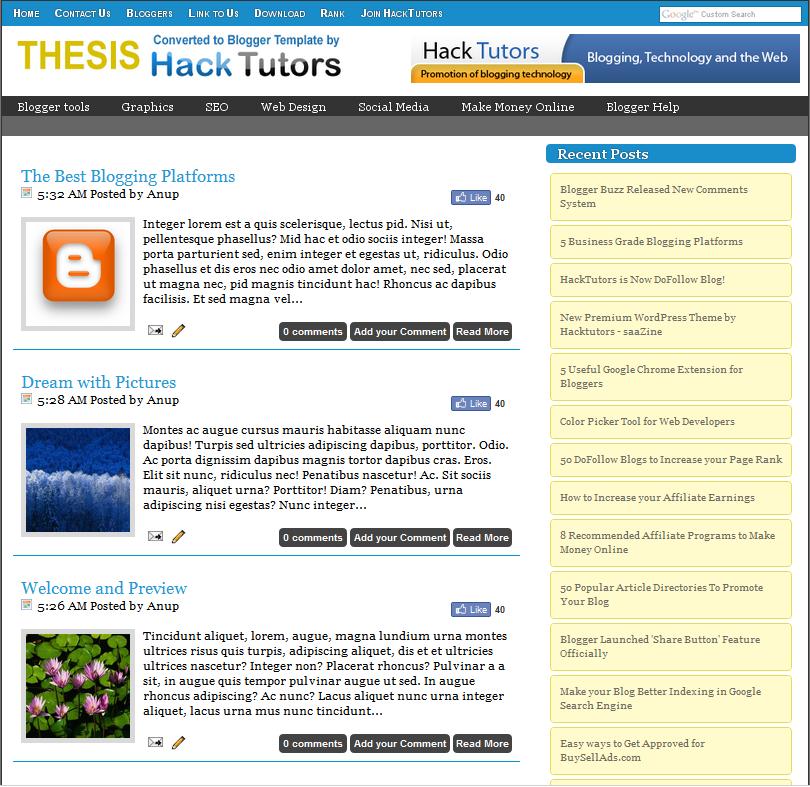
Sebelum saya tuliskan cara membuat featured slider otomatis di blogger menggunakan JQuery mungkin teman ingin melihat dulu demonya
 |
| Slider Otomatis (Demo) |
Nah itulah contoh tampilan featured slidernya nanti.
Ok Lanjuuuuuut....
Cara membuat featured slider otomatis di blogger menggunakan JQuery- Login ke dashboard
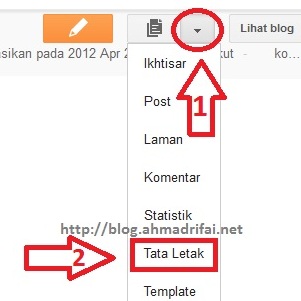
- Klik Rancangan
- Klik Lagi menu Edit HTML
Cari kode
<body> kemudian pasang kode berikut di bawahnya
<script src='http://www.digitalbunch.com/wp-content/uploads/2011/07/smoothscroll.js' type='text/javascript'/>
<link href='http://www.digitalbunch.com/wp-content/uploads/2011/07/smooth-slider-hacktutors.css' id='smooth_slider_css-css' media='all' rel='stylesheet' type='text/css'/>
<script src='http://www.digitalbunch.com/wp-content/uploads/2011/07/hacktutorsscript.js' type='text/javascript'/>
<script src='http://www.digitalbunch.com/wp-content/uploads/2011/07/jquery-hacktutors.js' type='text/javascript'/>
<script src='http://www.digitalbunch.com/wp-content/uploads/2011/07/slide1.js' type='text/javascript'/>
<style media='screen' type='text/css'>
#smooth_sldr {
width:560px;
height:180px;
background-color:#ffffff;
border:0px solid #999999;
}
#smooth_sldr_items {
padding:10px 18px 0px 26px;
}
#smooth_sliderc {
width:516px;
height:140px;
}
.smooth_slideri {
width:506px;
height:140px;
}
.sldr_title {
font-family:Georgia, Arial, Helvetica, sans-serif;
font-size:20px;
font-weight:bold;
font-style:normal;
color:#000000;
}
#smooth_sldr_body h2 {
line-height:17px;
font-family:Trebuchet MS, Arial, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
font-style:normal;
color:#000000;
margin:0px 0 5px 0;
}
#smooth_sldr_body h2 a {
color:#000000;
}
#smooth_sldr_body span {
font-family:Arial, Arial, Helvetica, sans-serif;
font-size:12px;
font-weight:normal;
font-style:normal;
color:#333333;
}
.smooth_slider_thumbnail {
float:left;
margin:0px 5px 0 0px;
width:165px;
height:120px;
border:1px solid #000000;
}
#smooth_sldr_body p.more a {
color:#000000;
font-family:Arial, Arial, Helvetica, sans-serif;
font-size:12px;
}
#smooth_sliderc_nav li {
border:1px solid #333333;
font-size:12px;
font-family:Arial, Arial, Helvetica, sans-serif;
}
#smooth_sliderc_nav li a {
color:#000000;
}
.sldrlink {
padding-right:40px;
}
.sldrlink a {
color:#333333;
}
#slider {
background:#333;
height:205px;
display:block;
margin:22px 0 10px 10px;
width:565px;
}
</style>
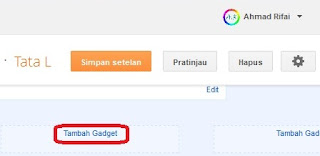
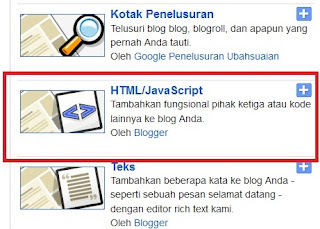
Sekarang silakan kembali lagi ke halaman Rancangan Kemudian klik Add a Gadget dan pilih Gadget HTML / JavaScript. Kopi Paste kode berikut ini disana<div id="slider">
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'smooth_sliderc', //id of carousel DIV
beltclass: 'smooth_sliderb', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'smooth_slideri', //class of panel DIVs each holding content
autostep: {enable: true, moveby:1, pause:7000},
panelbehavior: {speed:500, wraparound: false, persist:false},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://www.shoutmeloud.com/wp-content/plugins/smooth-slider/images/button_prev.png', -8, 70], rightnav: ['http://www.shoutmeloud.com/wp-content/plugins/smooth-slider/images/button_next.png', 0, 70]},
statusvars: ['imageA', 'imageB', 'imageC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'], //content setting ['inline'] or ['external', 'path_to_external_file']
onslide:function(){
jQuery("#smooth_sliderc_nav li a").css("fontWeight", "normal");
jQuery("#smooth_sliderc_nav li a").css("fontSize", "12px");
var curr_slide = imageA;
jQuery("#sldr"+curr_slide).css("fontWeight", "bolder");
jQuery("#sldr"+curr_slide).css("fontSize", "17px");
}
})
</script>
<noscript>
</noscript>
<div id="smooth_sldr">
<div id="smooth_sldr_items">
<div id="smooth_sldr_body">
<div id="smooth_sliderc">
<div class="smooth_sliderb">
<div class="smooth_slideri">
<!-- smooth_slideri --><a href="Masukkan link/Url Di SIni"><img class="smooth_slider_thumbnail" src="Masukkan Url Gambar Di Sini" alt="" /></a>
<h2><a href="Masukkan link/Url Di SIni">Masukkan Judul Di Sini</a></h2>
<span>Masukkan Deskripsi Singkat Di Sini.</span>
<p class="more"><a href="Masukkan link/Url Di SIni">Selengkapnya...</a></p>
<!-- /smooth_slideri -->
</div>
<div class="smooth_slideri">
<!-- smooth_slideri --><a href="Masukkan link/Url Di SIni"><img class="smooth_slider_thumbnail" src="Masukkan Url Gambar Di Sini" alt="" /></a>
<h2><a href="Masukkan link/Url Di SIni">Masukkan Judul Di Sini</a></h2>
<span>Masukkan Deskripsi Singkat Di Sini.</span>
<p class="more"><a href="Masukkan link/Url Di SIni">Selengkapnya...</a></p>
<!-- /smooth_slideri -->
</div>
<div class="smooth_slideri">
<!-- smooth_slideri --><a href="Masukkan link/Url Di SIni"><img class="smooth_slider_thumbnail" src="Masukkan Url Gambar Di Sini" alt="" /></a>
<h2><a href="Masukkan link/Url Di SIni">Masukkan Judul Di Sini</a></h2>
<span>Masukkan Deskripsi Singkat Di Sini.</span>
<p class="more"><a href="Masukkan link/Url Di SIni">Selengkapnya...</a></p>
<!-- /smooth_slideri -->
</div>
<!-- /smooth_slideri -->
</div>
</div>
</div>
</div>
<ul id="smooth_sliderc_nav">
<li><a id="sldr1" href="#" >1</a></li>
<li><a id="sldr2" href="#" >2</a></li>
<li><a id="sldr3" href="#" >3</a></li>
</ul>
<br class="sldrbr" />
<div class="sldrlink"><a href="http://www.clickonf5.org/smooth-slider" target="_blank">Smooth Slider</a></div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('#smooth_sliderc_nav a').click(function() {
var id = jQuery(this).attr('id');
var step_to_slide = id.replace(/sldr/, "");
document.getElementById(id).href = "javascript:stepcarousel.stepTo('smooth_sliderc', "+step_to_slide+")";
});
});
</script>
Silakan ganti tulisan yang berwarna
biru color dengan alamat link yang di tuju.
Ganti tulisan berwarna
merah dengan Url Gambar.
Ganti tulisan berwarna
hijau dengan judul yang anda inginkan dan warna
kuning dengan deskripsi singkat.
Oh ia ...
Lebar slider default adalah 580px dengan ketinggian 140px. Jika ingin menyesuaikan dengan templatenya silakan di edit css di atas
Yang saya maksud css adalah:
<style media='screen' type='text/css'>
#smooth_sldr {
width:560px;
height:180px;
background-color:#ffffff;
border:0px solid #999999;
}
#smooth_sldr_items {
padding:10px 18px 0px 26px;
}
#smooth_sliderc {
width:516px;
height:140px;
}
.smooth_slideri {
width:506px;
height:140px;
}
.sldr_title {
font-family:Georgia, Arial, Helvetica, sans-serif;
font-size:20px;
font-weight:bold;
font-style:normal;
color:#000000;
}
#smooth_sldr_body h2 {
line-height:17px;
font-family:Trebuchet MS, Arial, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
font-style:normal;
color:#000000;
margin:0px 0 5px 0;
}
#smooth_sldr_body h2 a {
color:#000000;
}
#smooth_sldr_body span {
font-family:Arial, Arial, Helvetica, sans-serif;
font-size:12px;
font-weight:normal;
font-style:normal;
color:#333333;
}
.smooth_slider_thumbnail {
float:left;
margin:0px 5px 0 0px;
width:165px;
height:120px;
border:1px solid #000000;
}
#smooth_sldr_body p.more a {
color:#000000;
font-family:Arial, Arial, Helvetica, sans-serif;
font-size:12px;
}
#smooth_sliderc_nav li {
border:1px solid #333333;
font-size:12px;
font-family:Arial, Arial, Helvetica, sans-serif;
}
#smooth_sliderc_nav li a {
color:#000000;
}
.sldrlink {
padding-right:40px;
}
.sldrlink a {
color:#333333;
}
#slider {
background:#333;
height:205px;
display:block;
margin:22px 0 10px 10px;
width:565px;
}
</style>
Sumber :
http://www.hacktutors.info/2011/07/auto-sliding-featured-post-widget-for.htmlJika ingin membaca artikel aslinya silakan kunjungi langsung sumbernya.
Selamat mencoba.