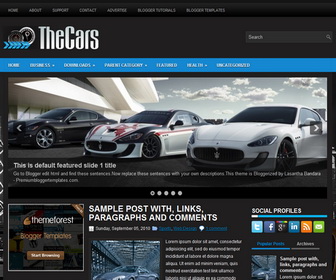
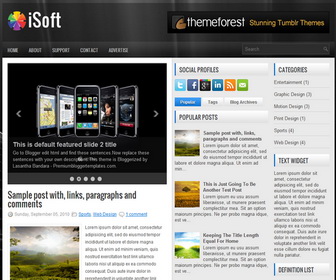
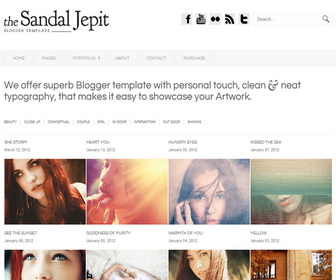
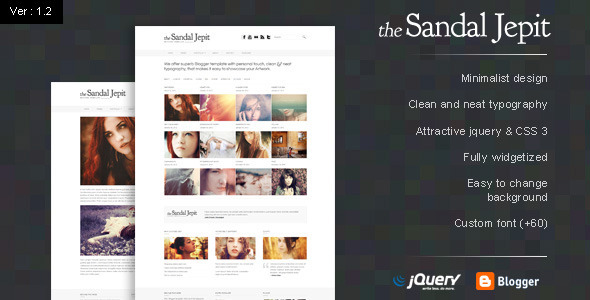
iTech 3 Column Blogger Template
iTech 3 Column Blogger Template is a free blogger template with features such as 2 Sidebar, 3 Column, 4 Column footer, Adapted from WordPress, Blue, Elegant, Featured Section, Fixed width, Fresh, Header Banner, Left Sidebar, Magazine, Premium, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White
![]()
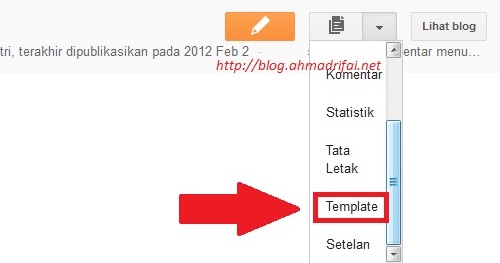
Install Template (Baca) Cara Mengganti Template Blogger
Setelah iTech 3 Column Blogger Template sudah selesai diupload (install) silakan lakukan hal-hal berikut:
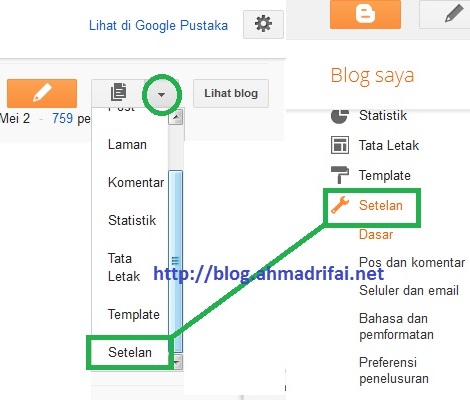
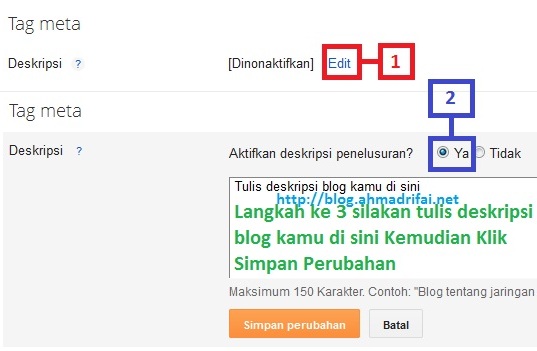
1. Setting Meta tags
Ganti DESCRIPTION HERE (dengan deskripsi blog kamu),KEYWORDS HERE (dengan keyword blog kamu).
Temukan <!-- Featured Content Slider Started --> Silakan lihat di bawahnya maka kamu akan menemukan kode <div class='fp-slides-items'> dan </div> . (Baca : Cara Mudah + Cepat Mencari Kode Html di Blogger) Silakan Ganti
Temukan kode <div class='menu-secondary-container'> Silakan ganti nama menu dan link (#) dengan nama yang kamu mau.
Untuk mengganti logo blog kamu silakan buat logo dengan ukuran lebar 240px dan tinggi 60px, kemudian upload pada widget Header (Baca : Cara Mengganti Title Blog Dengan Gambar)
Note of iTech 3 Column Blogger Template:
Install Template (Baca) Cara Mengganti Template Blogger
Setelah iTech 3 Column Blogger Template sudah selesai diupload (install) silakan lakukan hal-hal berikut:
1. Setting Meta tags
Ganti DESCRIPTION HERE (dengan deskripsi blog kamu),KEYWORDS HERE (dengan keyword blog kamu).
<meta content='DESCRIPTION HERE' name='description'/>2. Setting Favicon:
<meta content='KEYWORDS HERE' name='keywords'/>
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>3. Setting Slider:Temukan <!-- Featured Content Slider Started --> Silakan lihat di bawahnya maka kamu akan menemukan kode <div class='fp-slides-items'> dan </div> . (Baca : Cara Mudah + Cepat Mencari Kode Html di Blogger) Silakan Ganti
"This is default featured post X title" Judul Slider. "#" Link ke posting yang kamu mau. "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." dengan deskripsi singkat slider. Slider image address dengan alamat gambar slider kamu.4. Konfigurasi Menu
Temukan kode <div class='menu-secondary-container'> Silakan ganti nama menu dan link (#) dengan nama yang kamu mau.
Untuk mengganti logo blog kamu silakan buat logo dengan ukuran lebar 240px dan tinggi 60px, kemudian upload pada widget Header (Baca : Cara Mengganti Title Blog Dengan Gambar)
Note of iTech 3 Column Blogger Template:
- iTech 3 Column Blogger Template is FREE LICENSE, GPL License, and Creative Commons Attribution 3.0 License. Please be RESPECTFULL Blogger Template Makers and Do Not Remove Credit Footer Link
- Some file dowload link is Paid To Download and we not change the download link
- We not change all or some part of the template including not change and add links footer. File template still same from original resource blog's template maker

 )untuk menjadikan halaman berbentuk landscape, kemudian aktifkan text tool di sebelah kiri layar dan tuliskan text yang anda inginkan,,,kalau di sini saya menuliskan text seperti di bawah dan mengatur font nya Arial Black agar mudah di edit.
)untuk menjadikan halaman berbentuk landscape, kemudian aktifkan text tool di sebelah kiri layar dan tuliskan text yang anda inginkan,,,kalau di sini saya menuliskan text seperti di bawah dan mengatur font nya Arial Black agar mudah di edit.

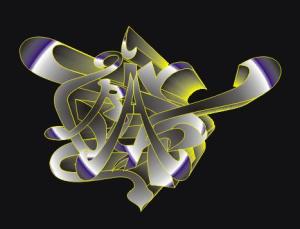
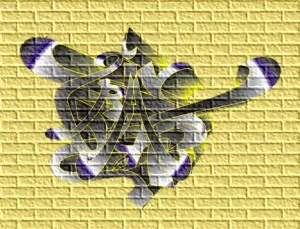
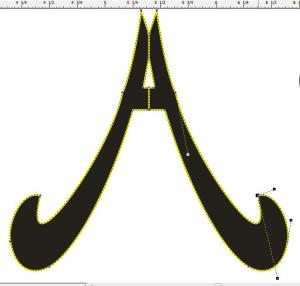
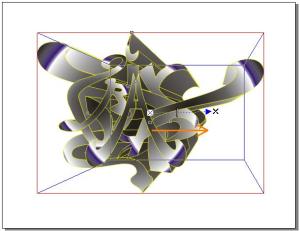
 )untuk membantu anda membentuk huruf-huruf agar lebih mudah. gambar di bawah adalah bentuk perubahan dari huruf-huruf yang dituliskan tadi.
)untuk membantu anda membentuk huruf-huruf agar lebih mudah. gambar di bawah adalah bentuk perubahan dari huruf-huruf yang dituliskan tadi.







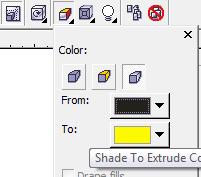
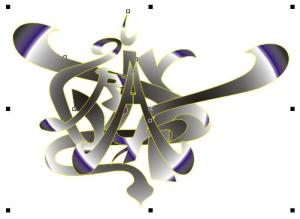
 ). pada menu tersebut kita bisa memberikan warna seperti yang kita inginkan.
). pada menu tersebut kita bisa memberikan warna seperti yang kita inginkan.