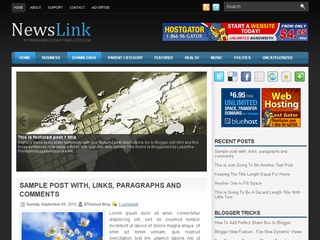
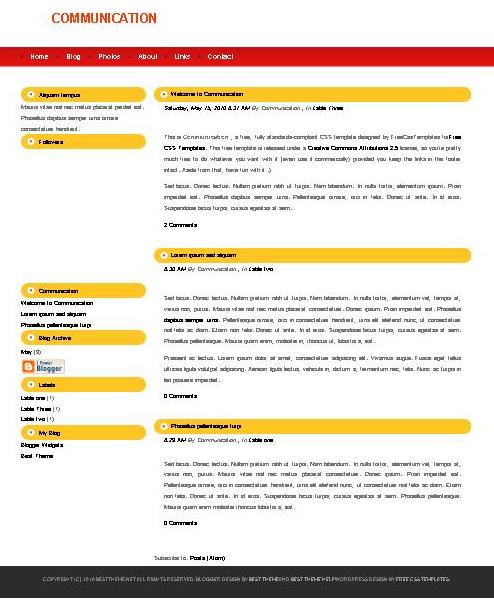
Blue Ice Blogger Template
Blue Ice is free blogger templates, very simple, blue, elegant with gradient, texture and social bookmark ico on header. Menu very good and make this blogger templates very professional for personal design, very elegant for business sites and you can added content about you and your business on two column footer.
 Note of Blue Ice Blogger Template:
Note of Blue Ice Blogger Template:

- Blue Ice Blogger Template is FREE LICENSE, GPL License, and Creative Commons Attribution 3.0 License. Please be RESPECTFULL Blogger Template Makers and Do Not Remove Credit Footer Link
- Some file dowload link is Paid To Download and we not change the download link
- We not change all or some part of the template including not change and add links footer. File template still same from original resource blog's template maker