
Cara Mengganti Template Blogger
Sebenarnya blogger sudah menyediakan template yang bisa di gunakan oleh pengguna blogger, bahkan saat ini blogger sudah menyediakan template versi baru yang di lengkapi dengan template editor, sehingga kita bisa merubah tampilan blog kita baik itu gambar, susunan tata letak, warna, dsb.
Walaupun blogger sudah menyediakan template siap pakai, namun terkadang ada sebagian (mungkin sebagian besar) pengguna blog blogger menginginkan template lain yang di sediakan oleh penyedia template blogger gratis.
Nah kali ini saya sengaja menuliskan panduan cara mengganti template blogger menggunakan template yang kita inginkan (yang sudah kita download di penyedia template blogger).
Langsung Saja...
Langkah Pertama
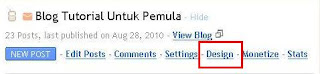
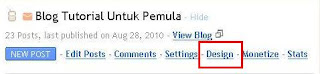
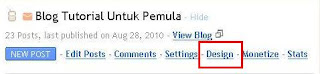
Login ke akun blogger anda kemudian klik tulisan Design/Tata Letak

Langkah KeDua
Setelah halaman tata letak sudah terbuka silahkan klik menu Edit Html

Langkah KeTiga
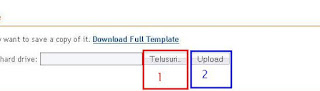
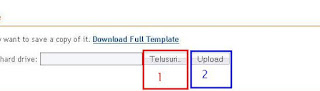
Upload Template yang ingin anda gunakan pada tempat yang sudah di sediakan (lihat gambar berikut)
 Langkah Ke Empat
Langkah Ke Empat
Setelah template tersebut di Upload maka akan muncul tulisan seperti ini
 Ketetangan Gamar
Ketetangan Gamar
Nah itulah langkah-langkah yang bisa anda lakukan untuk menggati template blog blogger. Mudah-mudahan bermanfaat dan semoga berhasil
Walaupun blogger sudah menyediakan template siap pakai, namun terkadang ada sebagian (mungkin sebagian besar) pengguna blog blogger menginginkan template lain yang di sediakan oleh penyedia template blogger gratis.
Nah kali ini saya sengaja menuliskan panduan cara mengganti template blogger menggunakan template yang kita inginkan (yang sudah kita download di penyedia template blogger).
Langsung Saja...
Panduan Cara Mengganti Template Blog Blogger
Jika anda tertarik ingin menggati template (tampilan) blog blogger anda silahkan ikuti langkah-langkah mengganti template blogger berikut:Langkah Pertama
Login ke akun blogger anda kemudian klik tulisan Design/Tata Letak

Langkah KeDua
Setelah halaman tata letak sudah terbuka silahkan klik menu Edit Html

Langkah KeTiga
Upload Template yang ingin anda gunakan pada tempat yang sudah di sediakan (lihat gambar berikut)

Setelah template tersebut di Upload maka akan muncul tulisan seperti ini

KEEP WIDGETS = Klik ini jika tidak ingin menghapus widget yang sudah anda pasang
DELETE WIDGETS = Klik ini jika ingin menghapus widget yang sudah anda pasang
CANCEL = Klik ini jika ingin membantalkan penggantian template
Nah itulah langkah-langkah yang bisa anda lakukan untuk menggati template blog blogger. Mudah-mudahan bermanfaat dan semoga berhasil
Update
Silakan baca Tutorial Cara Mengganti Template Blogger Versi Baru




