Setelah saya cek, ternyata saya belum nulisin
Panduan Cara Pasang Meta Tag SEO Di Blogger (Meta Tag Description dan Meta Tag Keywords).
 |
| Meta Tag Description dan Keywords SEO di Blogger |
Sebelum saya tuliskan cara pasang meta tag tersebut saya akan sedikit jelaskan apa sih fungsi meta tag tersebut.
Sebagian blogger mungkin ada yang menganggap meta tag tidak terlalu penting, dan sebagian menganggap ini penting karena bisa membantu dalam hal
SEO On Page (Optimasi blog agar bisa bersaing di halaman pencarian serach engine seperti Google).
Fungsi meta tag adalah untuk memebri tahukan kepada robot saerch engine tentang isi dari blog kita tersebut, baik itu deskrips, keyword, apakah blog kita boleh di index, dsb. Namun yang harus di ketahui adalah sebaiknya meta deskripsi dan keyword harus sesuai dengan isi dari blog kita tersebut.
Ok mari kita mulai belajar cara pasang meta tag di blog blogger kita.
Langkah-Langkah Cara Pasang Meta Tag SEO Di Blogger
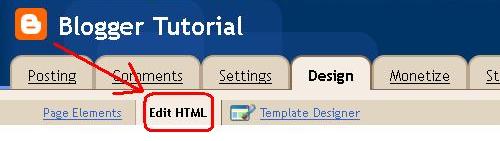
Langkah PertamaSilakan login ke dashboard blogger, kemudian klik Rancangan/Design, setelah itu klik Edit HTML.
Langkah KeduaCari Kode
<title><data:blog.title/></title>
Kemudian ganti semua kode di atas dengan kode berikut
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<TITLE><data:blog.title/></TITLE>
<meta content='Masukkan Deskripsi Singkat Blog Anda Di Sini (Max 160 Karakter)' name='description'/>
<meta content='keyword 1, keyword 2, keyword 3, dst ...' name='keywords'/>
<b:else/>
<TITLE><data:blog.pageName/></TITLE>
</b:if>
Ket:Pada bagian yang saya beri warna merah silakan masukkan deskripsi singkat blog teman, dan sebaiknya maksimal 160 karakter.
Dan pada bagian yang saya beri warna biru silakan masukkan keyword-keyword yang berhubungan dengan isi blog teman jangan lupa pisahkan keywor-keyword tersebut dengan koma.
Kode
<b:if cond='data:blog.url == data:blog.homepageUrl'> artinya : Jika di Home Page ini.
Sedangkan kode
<b:else/> artinya : Jika bukan (Maksudnya jika bukan di Home Page) ini.
Jadi kode di atas berfungsi untuk memasukkan meta tag description dan keywords di home page blogger saja, dan jika tidak di home page maka meta tag description dan keywords akan hilang.
Kenapa meta tag description dan keywords tidak di pasang di seluruh halaman blog blogger kita saja?Yup pertanyaan yang bagus...
Meta tag description dan keywords tidak di pasang di seluruh halaman blog blogger karena biasanya artikel
yang kita tulis memiliki deskripsi dan keyword yang belum tentu sama dengan di home (Iya Engga?).
Namun jika teman ingin memasang meta tag description dan keywords yang sama di seluruh halaman blogger maka teman bisa menggunakan kode berikut
<TITLE><data:blog.title/></TITLE>
<meta content='Masukkan Deskripsi Singkat Blog Anda Di Sini (Max 160 Karakter)' name='description'/>
<meta content='keyword 1, keyword 2, keyword 3, dst ...' name='keywords'/>
Nah itulah tutorial singkat bagaimana
cara pasang meta tag description dan keywords di blogger.
Selamat mencoba dan semoga berhasil

 Note of Academy Blogger Template:
Note of Academy Blogger Template: