
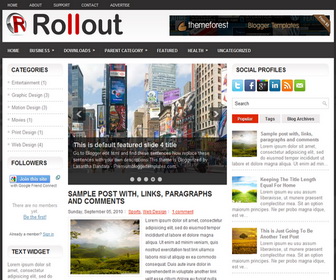
Camino 3 Column Blogger Template
Camino 3 Column Blogger Template is a free blogger template with features such as 2 Sidebar, 3 column, Adapted from WordPress, Black, Blue, Elegant, Featured Section, Fixed width, Header Banner, Left Sidebar, Magazine, Right Sidebar, Slider, Top Navigation Bar, Web 2.0, White, Movie.
Setelah Camino 3 Column Blogger Template sudah selesai diupload (install) silakan lakukan hal-hal berikut:
1. Setting Meta tags
Ganti DESCRIPTION HERE (dengan deskripsi blog kamu),KEYWORDS HERE (dengan keyword blog kamu).
Silakan Ganti
Untuk mengganti logo blog kamu silakan buat logo dengan ukuran lebar 318px dan tinggi 65px, kemudian upload pada widget Header (Baca : Cara Mengganti Title Blog Dengan Gambar) Note of Camino 3 Column Blogger Template:
Setelah Camino 3 Column Blogger Template sudah selesai diupload (install) silakan lakukan hal-hal berikut:
1. Setting Meta tags
Ganti DESCRIPTION HERE (dengan deskripsi blog kamu),KEYWORDS HERE (dengan keyword blog kamu).
<meta content='DESCRIPTION HERE' name='description'/>2. Setting Favicon:
<meta content='KEYWORDS HERE' name='keywords'/>
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>3. Setting Slider: Temukan <!-- Featured Content Slider Started --> Silakan lihat di bawahnya maka kamu akan menemukan kode <div class='fp-slides-items'> dan </div> . (Baca : Cara Mudah + Cepat Mencari Kode Html di Blogger)Silakan Ganti
"This is default featured post X title" Judul Slider. "#" Link ke posting yang kamu mau. "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." dengan deskripsi singkat slider. Slider image address dengan alamat gambar slider kamu.4. Konfigurasi Menu Temukan kode <div class='menu-secondary-container'> Silakan ganti nama menu dan link (#) dengan nama yang kamu mau.
Untuk mengganti logo blog kamu silakan buat logo dengan ukuran lebar 318px dan tinggi 65px, kemudian upload pada widget Header (Baca : Cara Mengganti Title Blog Dengan Gambar) Note of Camino 3 Column Blogger Template:
- Camino 3 Column Blogger Template is FREE LICENSE, GPL License, and Creative Commons Attribution 3.0 License. Please be RESPECTFULL Blogger Template Makers and Do Not Remove Credit Footer Link
- Some file dowload link is Paid To Download and we not change the download link
- We not change all or some part of the template including not change and add links footer. File template still same from original resource blog's template maker