Kali ini saya akan menuliskan
tutorial blog yaitu Tutorial Bikin Footer Footer Bar yang sudah saya sisipkan script
Random Post Berjalan serta forum berlangganan dari feedburner.
Tutorial kali ini sengaja saya tuliskan karena ada salah satu pengunjung yang meminta kepada saya agar saya menuliskan tutorial membuat footer bar Baca Juga (maksudnya seperti yang ada di footer blog ini).
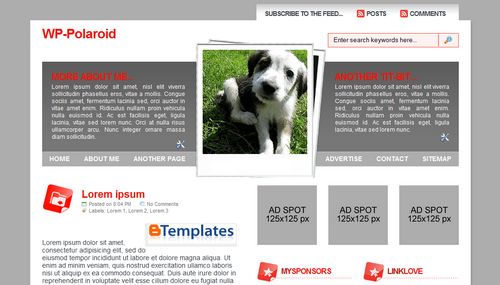
Bagi teman-teman yang belum tau apa yang saya maksud footer bar di sini, silakan lihat gambar berikut
 |
| Footer Footer Bar + script Random Post Berjalan + forum berlangganan dari feedburner | |
Nah itulah yang saya maksud Tutorial Bikin Footer Footer Bar yang sudah saya sisipkan script Random Post Berjalan serta forum berlangganan dari feedburner.
Next ...
Tutorial Bikin Footer Footer Bar + Script Random Post Berjalan serta forum berlangganan dari feedburnerPertama silakan login ke Dasbor blogger, kemudian klik Rancangan / DesignSetelah itu klik menu Edit HTMLUntuk memasang kode footer bar ini silakan pilih salah satu cara berikut yang menurut teman lebih mudah.
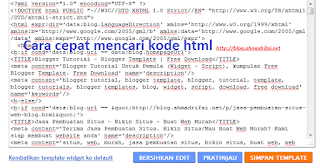
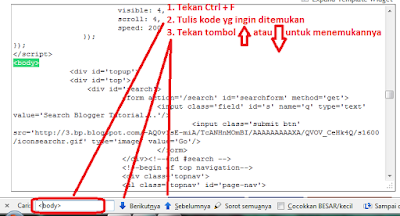
(Cara 1 pasang kode Footer Bar + Script Random Post Berjalan + Forum Berlangganan)Cari kode </body> dan letakkan semua kode berikut ini tepat di atasnya (Agar lebih cepat menemukan kode tersebut silakan baca
Cara Mudah + Cepat Mencari Kode Html di Blogger)
<style type='text/css'>
/* --------------------------------------- */
/* Bottom Bar */
/* --------------------------------------- */
#bot-bar img {
/* margin: 0px 0px -8px 0px; */
vertical-align: middle;
}
#bot-bar .right {
width:34%;
float: right;
padding-right:20px;
line-height: 1.5;
font-size:12px;
height: 100%;
text-align:right;
}
#bot-bar .left {
width:60%;
float: left;
margin: 0px;
padding-top:4px;
padding-left:5px;
line-height: 1.2;
vertical-align: bottom;
}
#bot-bar a {
color:#666;
text-decoration:none;
}
#bot-bar a:hover{
color: #fff;
cursor:hand;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC6E-6VHnIAwj3xXjMfqsRS0o754PZ1cg4exLcerv8iqYsGMs83c0NEwLcMqrkPP0eyuDO0656idO-gahoUK8fnn-4efJ_lv2yT4YYZXxEcTjU5i6-xLQ8tlZD6LcEo9Fh4D-Ls-DGacU/s1600/linkwarnawarni.jpg);
}
#bot-bar {
padding:5px 0 5px 0;
align: center;
position: fixed;
background: #000;
width: 100%;
left: 0px;
text-align: left;
color: #666;
font-size:12px;
z-index:10000;
bottom:0;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;
}
</style>
<div id='bot-bar'>
<div class='left'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td width='13%'>Baca Juga:</td>
<td width='87%'>
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=10;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="4">');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item ="(<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a>)";
document.write(item);}}
}document.write('</marquee>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&
callback=randomposts" type="text/javascript"></script>
</td>
</tr>
</table>
</div>
<div class='right'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td>Langganan </td>
<td> <form id="subscribe" action="http://feedburner.google.com/fb/a/mailverify" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Blog-AhmadRifai-Net', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input id="subbox" onfocus="if (this.value == 'Masukan Email anda...') {this.value = '';}" value="Masukan Email anda..." name="email" onblur="if (this.value == '') {this.value = 'Masukan Email anda...';}" type="text"><input value="Blog-AhmadRifai-Net" name="uri" type="hidden"><input value="en_US" name="loc" type="hidden"><input id="subbutton" value="Langganan" type="submit"></form> </td>
<td> <a href='http://blog.ahmadrifai.net/2011/12/tutorial-bikin-footer-footer-bar-random.html'>Get It</a></td>
</tr>
</table>
</div>
</div>
(Cara pasang kode Footer Bar + Script Random Post Berjalan + Forum Berlangganan)Cari kode ]]></b:skin> dan letakkan semua kode berikut ini tepat di atasnya
/* --------------------------------------- */
/* Bottom Bar */
/* --------------------------------------- */
#bot-bar img {
/* margin: 0px 0px -8px 0px; */
vertical-align: middle;
}
#bot-bar .right {
width:34%;
float: right;
padding-right:20px;
line-height: 1.5;
font-size:12px;
height: 100%;
text-align:right;
}
#bot-bar .left {
width:60%;
float: left;
margin: 0px;
padding-top:4px;
padding-left:5px;
line-height: 1.2;
vertical-align: bottom;
}
#bot-bar a {
color:#666;
text-decoration:none;
}
#bot-bar a:hover{
color: #fff;
cursor:hand;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC6E-6VHnIAwj3xXjMfqsRS0o754PZ1cg4exLcerv8iqYsGMs83c0NEwLcMqrkPP0eyuDO0656idO-gahoUK8fnn-4efJ_lv2yT4YYZXxEcTjU5i6-xLQ8tlZD6LcEo9Fh4D-Ls-DGacU/s1600/linkwarnawarni.jpg);
}
#bot-bar {
padding:5px 0 5px 0;
align: center;
position: fixed;
background: #000;
width: 100%;
left: 0px;
text-align: left;
color: #666;
font-size:12px;
z-index:10000;
bottom:0;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;
}
Dan cari kode </body> kemudian letakkan semua kode berikut ini tepat di atasnya
<div id='bot-bar'>
<div class='left'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td width='13%'>Baca Juga:</td>
<td width='87%'>
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=10;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="4">');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item ="(<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a>)";
document.write(item);}}
}document.write('</marquee>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&
callback=randomposts" type="text/javascript"></script>
</td>
</tr>
</table>
</div>
<div class='right'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td>Langganan </td>
<td> <form id="subscribe" action="http://feedburner.google.com/fb/a/mailverify" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Blog-AhmadRifai-Net', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input id="subbox" onfocus="if (this.value == 'Masukan Email anda...') {this.value = '';}" value="Masukan Email anda..." name="email" onblur="if (this.value == '') {this.value = 'Masukan Email anda...';}" type="text"><input value="Blog-AhmadRifai-Net" name="uri" type="hidden"><input value="en_US" name="loc" type="hidden"><input id="subbutton" value="Langganan" type="submit"></form> </td>
<td> <a href='http://blog.ahmadrifai.net/2011/12/tutorial-bikin-footer-footer-bar-random.html'>Get It</a></td>
</tr>
</table>
</div>
</div>
Keterangan :Silakan ganti tulisan Blog-AhmadRifai-Net (yang ada di line 78 [kode 1] dan line 28 [kode 2] dengan Id FeedBurner teman
Cara mengetahui Id FeedBurner yaitu dengan melihat url lengkap FeedBurner teman, contohnya url FeedBurner saya http://feeds.feedburner.com/
Blog-AhmadRifai-Net nah yang di belakang itulah yang saya maksud Id FeedBurner (
Blog-AhmadRifai-Net)
Nah itu lah tutorial cara membuat footer bar + random post + forum berlangganan.
Selamat mencoba dan semoga berhasil
Update 17 Januari 2012
Karena tidak semua template bisa menggunakan cara di atas akhirnya saya mencoba untuk mencarikan solusi agar foterbar + random post bisa di pasang.
Caranya penggunaan script ini hampir sama dengan cara di atas, cuma bedanya script ini tidak dipasang di bagian Edit Html, tapi ditambahkan pada widget
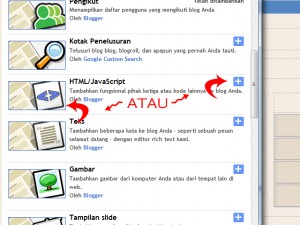
Klik tambah Widget / Gadget, kemudian pilih widget
Html/JavaScriptSetelah itu masukkan kode berikut :
<style type='text/css'>
/* --------------------------------------- */
/* Bottom Bar */
/* --------------------------------------- */
#bot-bar img {
/* margin: 0px 0px -8px 0px; */
vertical-align: middle;
}
#bot-bar .right {
width:34%;
float: right;
padding-right:20px;
line-height: 1.5;
font-size:12px;
height: 100%;
text-align:right;
}
#bot-bar .left {
width:60%;
float: left;
margin: 0px;
padding-top:4px;
padding-left:5px;
line-height: 1.2;
vertical-align: bottom;
}
#bot-bar a {
color:#666;
text-decoration:none;
}
#bot-bar a:hover{
color: #fff;
cursor:hand;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC6E-6VHnIAwj3xXjMfqsRS0o754PZ1cg4exLcerv8iqYsGMs83c0NEwLcMqrkPP0eyuDO0656idO-gahoUK8fnn-4efJ_lv2yT4YYZXxEcTjU5i6-xLQ8tlZD6LcEo9Fh4D-Ls-DGacU/s1600/linkwarnawarni.jpg);
}
#bot-bar {
padding:5px 0 5px 0;
align: center;
position: fixed;
background: #000;
width: 100%;
left: 0px;
text-align: left;
color: #666;
font-size:12px;
z-index:10000;
bottom:0;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;
}
#subbox{background:#fff;width:150px;color:#000;font-size:12px;font-family: Arial, Tahoma, Verdana;font-weight: normal;margin: 0;padding: 2px;border-top:1px solid #666;border-right:1px solid #ddd;border-left:1px solid #666;border-bottom:1px solid #ddd;display: inline; -moz-border-radius:3px;-webkit-border-radius:3px;}
#subbutton{background: #ddd;color:#111;width:70px;font-size: 11px;font-family: Arial, Tahoma, Verdana;margin:0 0 0 5px;padding:2px;border: 1px solid #ccc;font-weight: bold;-moz-border-radius:3px;-webkit-border-radius:3px;color:#111;}
#subbutton:hover{background: #000;color:#fff;border: 1px solid #333;}
</style>
<div id='bot-bar'>
<div class='left'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td width='13%'>Baca Juga:</td>
<td width='87%'>
<!-- Alphabetical/chronological Post Title Listing with comment count Start -->
<script type="text/javascript">
function getYpipeTL(feed) {
document.write('<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="3">');
var i;
for (i = 1; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
var pTitle = feed.value.items[i].title + "</a> | ";
var pComment = " \(" + feed.value.items[i].commentcount + " comments\)";
var pList = "</a>" + "<a href="+ href + '">' + pTitle;
document.write(pList);
document.write(pComment);
document.write('</a></li>');
}
document.write('</marquee>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=Isi Dengan Alamat Blog Kamu
&Order=alphabet
&_id=401e43055731c1a29f1e1d3eb5e8e13f
&_callback=getYpipeTL
&_render=json"
type="text/javascript"></script>
<!-- Alphabetical Post Title Listing End -->
</td>
</tr>
</table>
</div>
<div class='right'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td>Langganan </td>
<td>
<form id="subscribe" action="http://feedburner.google.com/fb/a/mailverify" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Isi Dengan Id FeedBurner Kamu', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input id="subbox" onfocus="if (this.value == 'Masukan Email anda...') {this.value = '';}" value="Masukan Email anda..." name="email" onblur="if (this.value == '') {this.value = 'Masukan Email anda...';}" type="text" /><input value="Isi Dengan Id FeedBurner Kamu" name="uri" type="hidden" /><input value="en_US" name="loc" type="hidden" /><input id="subbutton" value="Langganan" type="submit" /></form>
</td>
<td> <a href='http://blog.ahmadrifai.net/2011/12/tutorial-bikin-footer-footer-bar-random.html'>Get It</a></td>
</tr>
</table>
</div>
</div>
Note :
Ganti tulisan
Isi Dengan Alamat Blog Kamu dengan alamat blog kamu (jangan lupa pakai http:// ya)
Ganti tulisan
Isi Dengan Id FeedBurner Kamu dengan id feed burner kamu.