CARA MENGHASILKAN UANG DARI INTERNET BAGI PEMULA
Cara menghasilkan uang dari internet bagi pemula ada berbagai cara, tetapi semua pebisnis online selalu mengawalinya dari membuat blog. Dari blog inilah maka kita bisa menghasilkan uang lewat internet. Langkah-langkah menghasilkan uang lewat internet meliputi :
1. Buat sebuah blog gratis lewat berbagai penyedia layanan blog gratis misalnya lewat blogger.com.
Syarat membuat blog sangat sederhana, anda harus mempunyai email di gmail, maka dari itu buatlah email di gmail.com sebagai layanan email gratis milik google
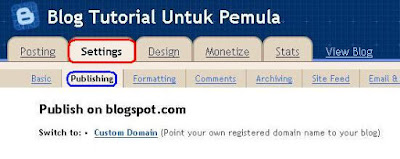
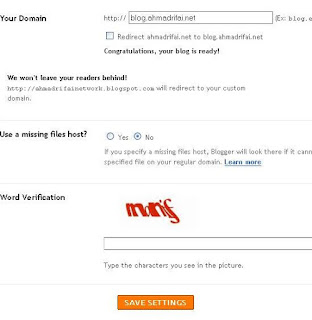
Setelah itu daftarlah ke blogger.com dan buatlah blog anda sesuai petunjuk di blogger.com. Maka blog anda secara sederhana sudah bisa di gunakan
1. Buat sebuah blog gratis lewat berbagai penyedia layanan blog gratis misalnya lewat blogger.com.
Syarat membuat blog sangat sederhana, anda harus mempunyai email di gmail, maka dari itu buatlah email di gmail.com sebagai layanan email gratis milik google
Setelah itu daftarlah ke blogger.com dan buatlah blog anda sesuai petunjuk di blogger.com. Maka blog anda secara sederhana sudah bisa di gunakan
untuk mencari uang di internet.
2. Mendaftarkan diri di situs atau web jasa money blogger atau moneytize blog.
Pada prinsipnya blog anda adalah jendela marketing produk anda. Nah karena anda belum mempunyai produk maka anda harus membeli produk dan memasarkan ulang produk tersebut. Selisih harga yang ditentukan itulah hasil dari pendapatan internet anda. Sistem ini dikenal luas dengan nama sistem reseller atau affiliate.
Beberapa reseller atau affiliate yang sudah terpercaya karena sudah berdiri sejak lama dan membayar komisi kita adalah :
-syariahbisnis.com
-formulabisnis.com
Daftar ke dua situs itu dan pasarkan url refferal anda lewat blog
3. Memasarkan reseller dengan cepat
Cara memasarkan url reseller bisa lewat blog, dan semakin ramai blog anda dikunjungi maka semakin besar penjualan yang terjadi. Url reseller juga bisa di pasarkan lewat akun facebook anda atau kita sebarkan lewat email ke teman-teman kita
4. Bisa juga memasarkan dengan menyebarkan url reseller kita lewat situs sebar iklan gratis, bisa lewat spyonad.com. sebarmedia.com dll, silahkan search di google untuk mencari ratusan situs iklan gratis di dunia internet untuk memasarkan produk anda.
5 POTENSI PENDAPATAN
Reseller adalah penghasilan internet terbesar untuk saat ini karena dua reseller di atas memberikan komisi minimal 50%, jadi bila harga produk 100 ribu amaka kita akan mendapat 50 ribu per sale, lumayan untuk seorang pemula, apalagi bila perhari kita bisa dapat sati sale.. sebulan dapat 1,5 juta. KArena itu tergantung serajin apa kita memasarkan URL. semakin rajin maka pasiv income akan berlangsung kontinyu.Cara menghasilkan uang lewat internet lainnya bisa dilihat di posting lama di blog ini.
http://makelarz.blogspot.com
2. Mendaftarkan diri di situs atau web jasa money blogger atau moneytize blog.
Pada prinsipnya blog anda adalah jendela marketing produk anda. Nah karena anda belum mempunyai produk maka anda harus membeli produk dan memasarkan ulang produk tersebut. Selisih harga yang ditentukan itulah hasil dari pendapatan internet anda. Sistem ini dikenal luas dengan nama sistem reseller atau affiliate.
Beberapa reseller atau affiliate yang sudah terpercaya karena sudah berdiri sejak lama dan membayar komisi kita adalah :
-syariahbisnis.com
-formulabisnis.com
Daftar ke dua situs itu dan pasarkan url refferal anda lewat blog
3. Memasarkan reseller dengan cepat
Cara memasarkan url reseller bisa lewat blog, dan semakin ramai blog anda dikunjungi maka semakin besar penjualan yang terjadi. Url reseller juga bisa di pasarkan lewat akun facebook anda atau kita sebarkan lewat email ke teman-teman kita
4. Bisa juga memasarkan dengan menyebarkan url reseller kita lewat situs sebar iklan gratis, bisa lewat spyonad.com. sebarmedia.com dll, silahkan search di google untuk mencari ratusan situs iklan gratis di dunia internet untuk memasarkan produk anda.
5 POTENSI PENDAPATAN
Reseller adalah penghasilan internet terbesar untuk saat ini karena dua reseller di atas memberikan komisi minimal 50%, jadi bila harga produk 100 ribu amaka kita akan mendapat 50 ribu per sale, lumayan untuk seorang pemula, apalagi bila perhari kita bisa dapat sati sale.. sebulan dapat 1,5 juta. KArena itu tergantung serajin apa kita memasarkan URL. semakin rajin maka pasiv income akan berlangsung kontinyu.Cara menghasilkan uang lewat internet lainnya bisa dilihat di posting lama di blog ini.
http://makelarz.blogspot.com