Kali ini saya akan coba tuliskan panduan optimasi seo on page blogger dengan cara merubah format title post (judul artkel) blogger menjadi h1.
Secara default, template yang disediakan blogger menanamkan format h3 pada title post artikel kita, dan sebagian template blogger yang beredar di internet (bukan dari blogspot.com) ada yang menggunakan h2 dan ada juga yang sudah menggunakan h1 pada title post.

Cara Optimasi SEO Blogger Menggunakan Tag H1 Pada Title
- Login ke blogger / blogspot
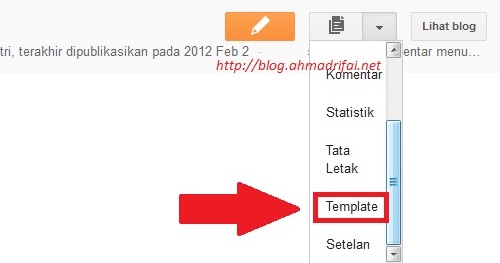
- Klik menu Template
- Klik Edit HTML => Klik Lanjutkan.


Jika sudah ditemukan silakan ganti semua kode tersebut dengan kode berikut:<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Jika sudah diganti dengan kode di atas kamu boleh menyimpan pengaturan template dan boleh juga tidak disimpan dahulu, karena masih ada beberapa langkah yang harus dilakukan, yaitu edit css agar tampilan judulnya tetap rapi seperti semula.<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'><h1 class='post-title entry-title' itemprop='name'><data:post.title/></h1></b:if>
<b:if cond='data:blog.pageType == "static_page"'><h1 class='post-title entry-title' itemprop='name'><data:post.title/></h1></b:if>
Silakan cari kode h3.post-title atau .post-title h3, jika sudah ketemu silakan ganti kode h3.post-title atau .post-title h3 tadi dengan kode
Jika kode aslinya seperti ini h3.post-title, .comments h4 maka silakan rubah menjadih1.post-title, h2.post-title
atau
.post-title h1, .post-title h2
Setelah itu silakan simpan pengaturan template kamu.h1.post-title, h2.post-title, .comments h4
Selesai. Nah itulah tutorial seo on page cara merubah tite blogger menjadi h1 agar lebih seo friendly.
nice mas..
ReplyDeletesaya sudah follow mas...
http://harafimulki.blogspot.com