
Sebelum saya meneruskan panduan membuat efek daun berjatuhan ini saya ingin menegaskan bahwa ini tidak bersifat wajib, karena cuma hiasan blog saja, dan mungkin saja script efek daun jatuh ini bisa membuat loading blog kamu menjadi lebih berat (Jika kamu sudah menggunakan script lainnya).
Tutorial Membuat Efek Bunga Berjatuhan Di Blogger
Di sini saya akan menuliskan 2 cara membuat efek bunga berjatuhan untuk blogger.Cara Pertama
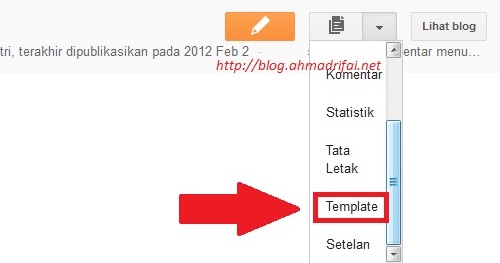
1. Klik menu seperti ini
2. Klik menu / tulisan Template




6. Cari kode </head> atau boleh juga </body>
7. Pasang kode berikut sebelum kode </head> atau </body> tadi
<script src='http://ahmad-rifai-tools.googlecode.com/files/efek-bunga-blog.ahmadrifai.net.js'/>atau<script src='http://ahmad-rifai-tools.googlecode.com/files/efek-bunga-blog.ahmadrifai.net.js'/></script>
8. Simpan pengaturan template
9. Selesai
Cara Kedua
1. Klik Tata Letak

2. Klik Tambah Gadget / Add A Gadget

3. Pilih Gadget Html/JavaScript

5. Simpan<script src='http://ahmad-rifai-tools.googlecode.com/files/efek-bunga-blog.ahmadrifai.net.js'/></script>
6. Selesai
Nah itulah tutorial cara membuat efek bunga berjatuhan di blogger. Selamat mencoba dan semoga bermanfaat.
Sekali lagi, widget ini tidak bersifat wajib.
No comments:
Write comments