
Bagaimana cara membuat efek daun berjatuhan di blogger?
Pada tutorial blogger kali ini saya akan menuliskan panduan bagaimana cara pasang efek daun berjatuhan di blogger. Walaupun sebenarnya script efek daun jatuh ini bisa digunakan untuk blog maupun situs apa saja, tapi di sini saya akan menuliskan tutorial untuk blogger saja.
Sebelum saya meneruskan panduan membuat efek daun berjatuhan ini saya ingin menegaskan bahwa ini tidak bersifat wajib, karena cuma hiasan blog saja, dan mungkin saja script efek daun jatuh ini bisa membuat loading blog kamu menjadi lebih berat (Jika kamu sudah menggunakan script lainnya). Misalnya Efek Salju Di Blogger, Kalender Lucu Untuk Blogger, dan lain sebagainya.
Jadi berat atau tidaknya blog kamu nanti tergantung dari banyak atau tidaknya script yang sudah kamu gunakan sebelum menggunakan script ini.
Panduan Pasang Efek Daun Jatuh Di Blogger
Di sini saya akan menuliskan 2 cara membuat efek daun berjatuhan di blogger.Cara Pertama Efek Daun Jatuh
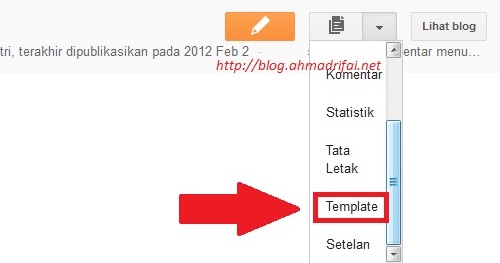
1. Klik menu seperti ini
2. Klik menu / tulisan Template




6. Cari kode </head> atau boleh juga </body>
7. Pasang kode berikut sebelum kode </head> atau </body> tadi
<script src='http://ahmad-rifai-tools.googlecode.com/files/daun-blog.ahmadrifai.net.js'/>atau<script src='http://ahmad-rifai-tools.googlecode.com/files/daun-blog.ahmadrifai.net.js'/></script>
8. Simpan pengaturan template
9. Selesai
Cara Kedua Pasang Efek Daun Jatuh
1. Klik Tata Letak

2. Klik Tambah Gadget / Add A Gadget

3. Pilih Gadget Html/JavaScript

5. Simpan<script src='http://ahmad-rifai-tools.googlecode.com/files/daun-blog.ahmadrifai.net.js'/></script>
6. Selesai
Nah itulah tutorial cara membuat efek daun jatuh di blogger. Selamat mencoba dan semoga bermanfaat.
No comments:
Write comments