Kali ini saya akan menuliskan cara memasang sesuatu (apa pun) di bawah posting blogger (di bawah artikel).
Dengan mengikuti tutorial ini kamu bisa pasang apa saja yang di bawah artikel/posting blog blogger kamu.
Saya rasa tidak perlu panjang lebar, mari kita mulai tutorial kali ini.
Panduan Memasang Apa Pun Di Bawah Artikel Blogger
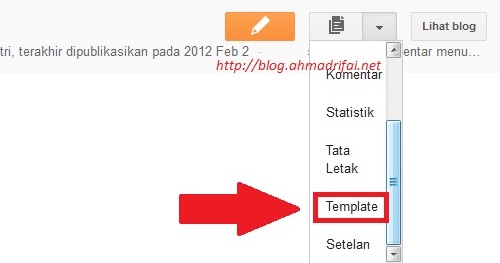
1. Login ke blogger2. Klik menu seperti ini

3. Klik menu / tulisan Template




7. Cari kode <data:post.body/> atau <div class='post-footer'>
8. Letakkan kode atau tulisan yang ingin kamu tampilkan di bawah posting di bawah kode <data:post.body/> atau <div class='post-footer'> tadi
9. Simpan
Catatan :
Jika kamu menginginkan sesuatu tersebut hanya tampil pada halaman post saja (tidak di home, arsip, dan label), maka kamu harus menambahkan kode berikut:
<b:if cond='data:blog.pageType == "item"'>Pasang sesuatu yang ingin kamu tampilkan di bawah artikel tersebut pada bagian yang saya beri tulisan merah = Isi (Kode Sesuatu Yang Ingin Ditampilkan Di Sini).
Isi (Kode Sesuatu Yang Ingin Ditampilkan Di Sini)
</b:if>
Misalnya kamu ingin menampilkan iklan di bawah artikel maka silakan pasang script iklan tersebut di bawah kode <data:post.body/> atau <div class='post-footer'>, Sehingga menjadi seperti ini :
<data:post.body/>AtauScript Iklan Di Sini
<div class='post-footer'>Jika kamu menginginkan iklan tersebut hanya terlihat pada halaman posting saja maka kamu hanya perlu menyisipkan 2 kode saja, sesuai tutorial yang saya tuliskan pada catatan di atas, sehingga kodenya menjadi seperti iniScript Iklan Di Sini
<data:post.body/>Atau
<b:if cond='data:blog.pageType == "item"'>
Isi (Script Iklan Di Sini)
</b:if>
<div class='post-footer'>Nah itulah tutorial cara pasang apa saja di bawah posting / artikel blogger, selamat mencoba dan semoga bermanfaat.
<b:if cond='data:blog.pageType == "item"'>
Isi (Script Iklan Di Sini)
</b:if>
No comments:
Write comments