Hari ini saya ingin memperbaharui tutorial cara mengganti/merubah cursor blog blogger, karena tutorial Cara Mengganti Cursor Blog yang sudah pernah saya tuliskan dulu sudah panjang akhirnya saya putuskan untuk membuat artikel baru dengan judul "cara mudah merubah cursor blog blogger".
Ok saya rasa tidak perlu basa basi.
Panduan Cara Mudah Merubah Cursor Blog Blogger
tutorial ini saya bagi menjadi 2, yaitu untuk blogger baru dan lama.Tutorial Mudah Merubah Cursor Untuk Blogspot Baru
1. Klik Tata Letak2. Klik Tambah Gadget / Add A Gadget
3. Pilih Gadget Html/JavaScript
4. Masukkan kode widget jam yang sudah saya sertakan di bawah
5. Simpan (kamu juga bisa memindahkan letak widget jam tersebut dengan cara menarik gadget tersebut)
Tutorial Mudah Merubah Cursor Untuk Blogspot Lama
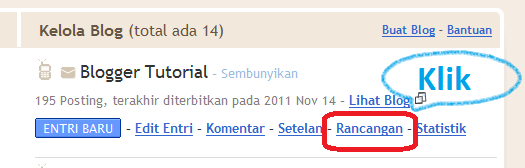
1. Klik Menu Rancangan / Design2. Klik Tambah Gadget / Add A Gadget
3. Pilih Gadget Html/JavaScript
4. Masukkan kode widget jam yang sudah saya sertakan di bawah
5. Simpan (kamu juga bisa memindahkan letak widget jam tersebut dengan cara menarik gadget tersebut)
Kode Cursor Untuk Blogger Yang Harus Di Pasang
Silakan copy dan paste kode berikut:<style type="text/css">Catatan:
body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBmwuZbE2yWKG4QQK5k6NB7s4aq7u3tnppxLJGaG5zFDuF0CYrxCHWZzhArvhG_XGi4aBSxE6ZC2ntL4_rfsYcGY-GOm9IE-8nIZNEFatHRrC3TNfFlTT7RBypm3nE4Kq3kHak96Sb0UCi/s1600/jasablogsitus-web-id.gif"), auto;}
</style>
Silakan rubah tulisan yang saya beri warna Merah dengan url gambar cursor yang kamu suka.
Jika kamu menggunakan semua kode yang saya tuliskan di sini (tanpa mengganti bagian yang saya beri warna Merah) maka cursornya terlihat seperti ini
Update !!!
Agar corsornya berubah secara permanen walaupun diarahkan kelink silakan gunakan kode seperti ini:<style type="text/css">Catatan : Yang harus dirubah sama dengan yang sudah saya tuliskan di atas
body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBmwuZbE2yWKG4QQK5k6NB7s4aq7u3tnppxLJGaG5zFDuF0CYrxCHWZzhArvhG_XGi4aBSxE6ZC2ntL4_rfsYcGY-GOm9IE-8nIZNEFatHRrC3TNfFlTT7RBypm3nE4Kq3kHak96Sb0UCi/s1600/jasablogsitus-web-id.gif"), auto;}
body a:hover{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBmwuZbE2yWKG4QQK5k6NB7s4aq7u3tnppxLJGaG5zFDuF0CYrxCHWZzhArvhG_XGi4aBSxE6ZC2ntL4_rfsYcGY-GOm9IE-8nIZNEFatHRrC3TNfFlTT7RBypm3nE4Kq3kHak96Sb0UCi/s1600/jasablogsitus-web-id.gif"), auto;}
</style>
Selamat mencoba, dan semoga ini bisa mempermudah teman dalam mengganti cursor blog bloggernya.





No comments:
Write comments