Beberapa hari yang lalu saya sudah menuliskan 6 Macam Style Navigasi Halaman Untuk Blogger pada artikel tersebut saya menuliskan cara modifikasi navigasi halaman pada blogger agar ada urutan halamannya.
Tutorial blogger kali ini masih berhubungan dengan navigasi halaman pada blogger, yaitu Tutorial cara menghilangkan navigasi halaman blogger pada post dan static page (halaman posting dan statis). Artikel ini saya tulis karena saya sudah berjanji kepada salah seorang pengunjung blog ini untuk menuliskan panduan cara menghilangkan navigasi halaman pada blogger. yang pastinya bukan Navigasi Breadcrumb Di Blogger
Agar lebih jelas navigasi halaman yang mana yang saya maksud di sini silakan lihat gambar berikut
Mudah-mudahan gambar tersebut dapat memperjelas panduan blogger kali ini.
Panduan Cara Menghilangkan Navigasi Halaman Pada Post & Static Page Blogger
Ok saya anggap kamu sekarang sudah dalam keadaan login di blogger (sudah berada dalam dasbor blogger)Tutorial Menghilangkan Navigasi Halaman Pada Blogger Lama
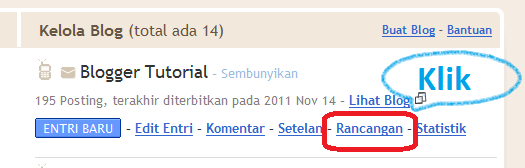
1. Klik Menu Rancangan / Design2. Klik Menu Edit Html
3. Beri Centang Pada Bagian Expand Template Widget
Sampai di sini istirahat dulu untuk blogger tampilan lama, lanjutannya ada di bawah (langsung lompat kebawah)
Tutorial Menghilangkan Navigasi Halaman Pada Blogger Baru
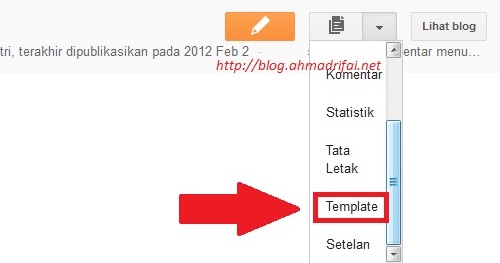
1. Klik menu seperti ini2. Klik menu / tulisan Template
3. Klik menu Edit HTML
4. Klik tulisan / menu Lanjutkan
5. Beri centang pada Expand Template Widget
Kode yang harus dicari dan di ganti
Silakan cari kode
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>Jika sudah ketemu silakan ganti semua kode tersebut dengan kode berikut
<b:if cond='data:blog.pageType == "item"'>ATAU, jika kode di atas tidak ada silakan cari kode seperti ini
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<DIV class='blog-pager' id='blog-pager'>Jika sudah dapat silakan ganti semua kode tersebut dengan kode ini
<b:if cond='data:newerPageUrl'>
<SPAN id='blog-pager-newer-link'>
<A class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></A>
</SPAN>
</b:if>
<b:if cond='data:olderPageUrl'>
<SPAN id='blog-pager-older-link'>
<A class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></A>
</SPAN>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<A class='home-link' expr:href='data:blog.homepageUrl' expr:id='data:widget.instanceId + "_blog-pager-home-link"' expr:title='data:homePageTitle'>Home</A>
<b:else/>
<b:if cond='data:newerPageUrl'>
<A class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></A>
</b:if>
</b:if>
</DIV>
<b:if cond='data:blog.pageType == "item"'>Langkah terakhir yaitu simpan pengaturan template kamu
<b:else/>
<DIV class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<SPAN id='blog-pager-newer-link'>
<A class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></A>
</SPAN>
</b:if>
<b:if cond='data:olderPageUrl'>
<SPAN id='blog-pager-older-link'>
<A class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></A>
</SPAN>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<A class='home-link' expr:href='data:blog.homepageUrl' expr:id='data:widget.instanceId + "_blog-pager-home-link"' expr:title='data:homePageTitle'>Home</A>
<b:else/>
<b:if cond='data:newerPageUrl'>
<A class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></A>
</b:if>
</b:if>
</DIV>
</b:if>
Catatan :
Kode yang ada di template kamu mungkin berbedaNah itulah panduan cara menghilangkan navigasi halaman di Blogger, semoga dapat membantu.
Kode yang saya suruh cari di atas adalah kode yang belum dimodifikasi, jika navigasi halaman sudah pernah dimodifikasi maka kodenya juga akan berbeda









No comments:
Write comments