4 Kode Html + CSS Search Box Keren Untuk Blogger / Kolom Pencarian
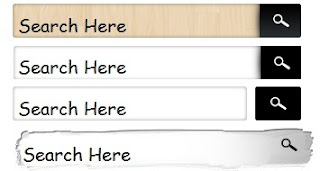
Pada tutorial kali ini saya akan menuliskan cara pasang kolom pencarian yang keren buat blogger. Dengan memasang search box atau kolom pencarian di blog kita maka pengunjung dapat mencari artikel yang ada di blog kita sesuai dengan kata kunci yang mereka tulis.Di sini saya memuat 4 kode search box keren (menurut saya) yang bisa kamu pilih, urutan kode search box (kolom pencarian) saya tulis sesuai dengan urutan gambar.
Sebelum saya menuliskan kode search box, saya akan menuliskan cara pasang search box tersebut dahulu.
Cara Pasang Search Box / Kolom Pencarian di Blogger
- Login ke Blogger
- Pilih menu Tata Letak
- Klik tambah Gadget
- Pilih Gadget Html/JavaScript
- Masukkan kode search box
- Simpan.
Kode 1
<style type='text/css'>Kode 2
input{
font-family: cursive;
}
form.search1 {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpgjuImDklGNWO9TzkHJiJVDCZt9Wdgd8C_7ZrxeBo1H0Wt4D5-tRRhtIrSNoi8i6lR6kB3Q8D5Xn7CQBiiqpMFhJo7oMsImOqUqByVWafzWi1ug3aiv8LC5Lnixgr4ArnF6oKJW92ipw/s1600/1.png);
width: 320px;
height: 38px;
}
.text1 {
background: transparent;
width: 275px;
height: 38px;
border: 0px;
outline: 0px;
padding: 5px;
font-size: 20px;
}
.submit1 {
background: transparent;
border: 0px;
height: 38px;
position: relative;
width: 41px;
top: -12;
cursor: pointer;
}
</style>
<form class="search1" action="/search" style="method="get">
<input class="text1" type="text" name="q" value="Search Here" onclick="value=''" />
<input class="submit1" type="submit" value="" />
</form>
<style type='text/css'>Kode 3
form.search2 {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheEKeIq96HMh8HCMY-i5K0m8Z3rpKeybMSMrfTBZrvjrQsGp5SOFdyjMFPJxLisR4x_5bamRXp-Mhaaie96mQtz8oS-sZmk90y_2qPkele3lwAv91Eqh9RIbC2ERrG-vZbGmjEo6RBZaQ/s1600/2.png);
width: 320px;
height: 38px;
}
.text2 {
background: transparent;
width: 270px;
height: 38px;
border: 0px;
outline: 0px;
padding: 5px;
font-size: 20px;
}
.submit2 {
background: transparent;
border: 0px;
height: 38px;
position: relative;
width: 45px;
top: -12;
cursor: pointer;
}
</style>
<form class="search2" action="/search" style="method="get">
<input class="text2" type="text" name="q" value="Search Here" onclick="value=''" />
<input class="submit2" type="submit" value="" />
</form>
<style type='text/css'>Kode 4
form.search3 {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2HqZe8e4-H0znyPmoe-5aq7RSwG_dA8NJOkKSLX6poPk34ViomK2b94l97mKpWSJLFwpjWAyoSDOxQL1X2MGSNIQcD0zKri7n5Aw84ER3BMt9Z8aX2QB_YJ_D_xV2hv5gs9R7N8jRMYY/s1600/3.png);
width: 320px;
height: 38px;
}
.text3 {
background: transparent;
width: 260px;
height: 38px;
border: 0px;
outline: 0px;
padding: 5px;
font-size: 20px;
}
.submit3 {
background: transparent;
border: 0px;
height: 38px;
position: relative;
width: 50px;
top: -12;
cursor: pointer;
left: 5px;
}
</style>
<form class="search3" action="/search" style="method="get">
<input class="text3" type="text" name="q" value="Search Here" onclick="value=''" />
<input class="submit3" type="submit" value="" />
</form>
<style type='text/css'>Silakan letakkan kode search box yang kamu pilih di Gadget Html/JavaScript. Ingat, urutan kode kolom pencarian sesuai dengan urutan gambar di atas.
form.search4 {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggFzWX4XJWcH8TldfZe46giMnAJpufFGVqGSojmKIEIPbP-XLFY5pxVyZA00efZuLszDN4kw9MSDLtvHPHQ66NVt-6eFPrtvCqAlYtl5l7iKrpqNaP5t2uVLsVNleAv-qkCX8RkR76EEE/s1600/4.png);
width: 334px;
height: 49px;
}
.text4 {
background: transparent;
width: 290px;
height: 38px;
border: 0px;
outline: 0px;
padding: 10px 0 0 10px;
font-size: 20px;
}
.submit4 {
background: transparent;
border: 0px;
height: 38px;
position: relative;
width: 40px;
top: -12;
cursor: pointer;
}
</style>
<form class="search4" action="/search" style="method="get">
<input class="text4" type="text" name="q" value="Search Here" onclick="value=''" />
<input class="submit4" type="submit" value="" />
</form>

No comments:
Write comments