Lagi-lagi cara membuat read more di blogger.
Pada artikel kali ini saya akan menuliskan cara membuat auto read more pada blogspot (New Tutorial) tanpa menggunakan JavaScript, dan sebenarnya saya juga sudah pernah membuat panduan serupa, namun ada perbedaannya dengan cara yang akan saya tuliskan kali ini. Semoga dengan menggunakan cara yang ini akan membuat blog kamu lebih cepat loadingnya.

Sebelum saya tuliskan panduan bikin read more pada blogger tanpa JavaScript ini saya akan melampirkan cara lain yang sudah pernah saya tuliskan sebelumnya:
Ok mari kita mulai
Panduan Cara Membuat Read More Di Blogger Tanpa JavaScript
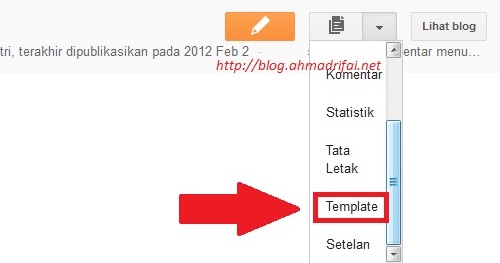
Pertama-tama masuk ke akun blogger. Kemudian ikuti langkah-langkah berikut:1. Klik menu seperti ini





Sebagai jaga-jaga jangan lupa backup dahulu template yang kamu gunakan.Sekarang cari kode <data:post.body/> (agar lebih mudah menemukan kode tersebut silakan baca : Cara Mudah + Cepat Mencari Kode Html di Blogger)
Setelah itu ganti dengan kode berikut ini:
Setelah itu silakan simpan.<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.snippet'>
<b:if cond='data:post.thumbnailUrl'>
<div class='Image thumb'>
<style type="text/css">.thumb img {float: left; margin: 0 10px 5px 0;}</style>
<img expr:src='data:post.thumbnailUrl'/>
</div>
</b:if>
<data:post.snippet/>
<b:if cond='data:post.jumpLink != data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<b:else/>
<data:post.body/>
</b:if>
<b:else/>
<data:post.body/>
</b:if>
Selesai dan silakan lihat perubahan pada blog kamu.
Selamat mencoba,semoga berhasil, dan mudah-mudahan bermanfaat.
No comments:
Write comments