
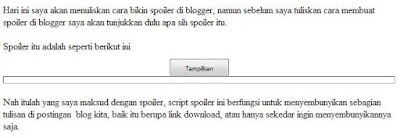
Hari ini saya akan menuliskan cara bikin spoiler di blogger, spoiler bisa anda gunakan untuk menyembunyikan sebaigian artikel yang terlalu panjang, link download, dsb.
Nah itulah yang saya maksud dengan spoiler, script spoiler ini berfungsi untuk menyembunyikan sebagian tulisan di postingan blog kita, baik itu berupa link download, atau hanya sekedar ingin menyembunyikan tulisan saja.
Biasanya spoiler banyak digunakan di forum-forum
Next ...
Cara Membuat Spoiler Di Blogger
- Login ke blogger
- klik add new post (buat artikel baru) kemudian isi artikel teman.
<div style="margin-top: 5px; text-align: center;">
<input value="Show" style="margin: 0px; padding: 0px; width: 60px;
font-size: 10px;" onclick="if
(this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
!= '') {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
= ''; this.innerText = ''; this.value = 'Hide'; } else {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
= 'none'; this.innerText = ''; this.value = 'Show'; }"
type="button"/></div>
<div style="border: 1px inset; margin: 0px; padding: 5px;">
<div style="display: none;">Masukkan isi SPOILER Di sini</div>
</div>
Keterangan :
Ganti tulisan dengan tulisan Masukkan isi SPOILER Di sini yang anda inginkan.Update 6 September 2011
No comments:
Write comments