Bagaimana ya cara menampilkan widget blog blogger hanya di home page saja, dan bila di buka halaman lainnya seperti post page, halaman arsip maka widgetnya hilang?
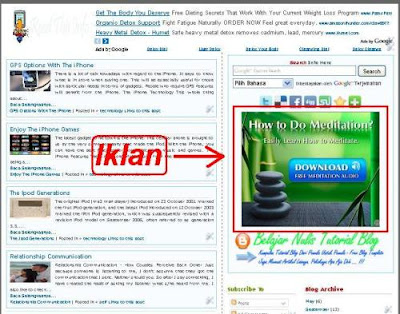
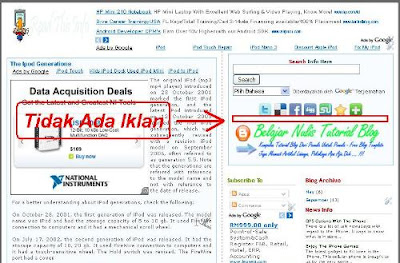
Sebelum saya lanjutkan untuk menuliskan tutorial Cara Menampilakan Widget Di Home Page Blogger silakan lihat gamar contohnya dulu biar jelas.
Widget Home Page (Ada Iklan Adsense)


Next....
Cara Menampilakan Widget Di Home Page Blogger Blog
Seperti biasa, silakan login dulu ke blogger. Klik Rancangan/Tata Letak/Design, setelah itu klik bagian Edit HTML (beri centang pada bagian Expand Template Widget).Cari Widget yang ingin di tampilakn di home saja, misalnya widget tersebut di beri nama Iklan Adsense, maka yang harus di lakukan yaitu menemukan tulisan tersebut yaitu Iklan Adsense (sesuaikan dengan judul widget pada template teman), untuk pencarian cepat ketik Ctrl + F.
Kira-kira teman akan menemukan kode seperti ini
Setelah kode seperti itu sudah di temukan silakan pasang kode dibawah ini setelah kode <b:includable id='main'><b:widget id='HTML1' locked='false' title='Iklan Adsense' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Dan letakkan kode di bawah sebelum kode <b:include name='quickedit'/><b:if cond='data:blog.homepageUrl == data:blog.url'>
Sehingga jadinya seperti ini</b:if>
Sekarang silakan simpan pengaturan template anda dan silakan lihat hasilnya.<b:widget id='HTML1' locked='false' title='Iklan Adsense' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Selamat Mencoba dan Semoga Berhasil
No comments:
Write comments