Hallo Teman...

Ok Langsung saja ...
Tutorial Cara Menambahkan Facebook Like Button Di Blogger
Seperti biasa, pertama silakan login dulu ke bloggerSetelah itu silakan klik Design / Rancangan / Tata Letak, kemudian klik bagian Edit Html
Update 5 April 2012 (Penambahan Gambar)
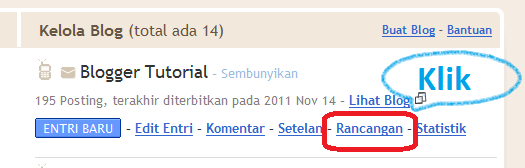
- Panduan Untuk Blogger Baru
- Panduan Untuk Blogger Lama
Tutorial Cara Pasang Facebook Like Button Di Blogger
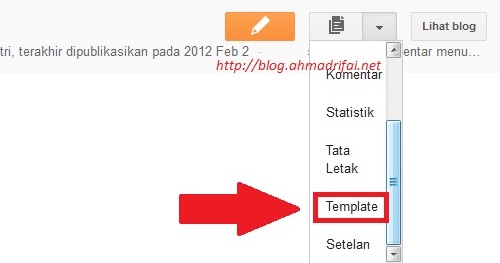
1. Klik menu seperti ini2. Klik menu / tulisan Template
3. Klik menu Edit HTML
4. Klik tulisan / menu Lanjutkan
5. Beri centang pada Expand Template Widget
Update End.
Cari Kode
]]></b:skin>Letakkan kode berikut di atas ]]></b:skin> tadi
.fb_like_box {
-moz-border-radius:5px 5px 5px 5px;
border-radius:10px;
background:#f5f5f5;
border:1px dotted #ddd;
margin-bottom:10px;
padding:10px;
width:500px;
height:20px;
}Penting Untuk Diketahui !!!
Silakan ganti kode yang saya beri warna merah (500) dengan ukuran lebar yang sesuai dengan template teman.Simpan dulu dengan cara mengklik tombol Simpan / Save (Letakknya di bawah).
Beri centang pada pada bagian Expand Widget Templates.
Masukkan kode berikut di bawah kode <data:post.body/>
Sekarang silakan simpan kembali template anda dan silakan lihat hasilnya, apakah Facebook Like Button nya sudah terlihat.<div class='fb_like_box'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like expr:href='data:post.url' font='' send='true' show_faces='false' width='400'/>
</div>
Oh ia ...
Jika anda meninginkan Facebook Like Button nya terlihat di halaman posting saja silakan pasang kode yang ini, kode di atas tidak perlu di pasang.
Selamat Mencoba dan semoga berhasil ...<b:if cond='data:blog.pageType == "item"'>
<div class='fb_like_box'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like expr:href='data:post.url' font='' send='true' show_faces='false' width='400'/>
</div>
</b:if>
Artikel ini telah saya update pada tanggal 13/06/2011
Terakhir pada 5 April 2012
Baca Juga : Panduan Cara Pasang FB Like, Twitter Share, dan Google +1 Di Blogger








No comments:
Write comments